1、Nuxtjs 是一个基于 Vuejs 的通用应用框架 分析 为什么要做服务端渲染nuxt服务端客户端, 首先要明白 服务端渲染解决什么问题解析 vue官网说的。
2、Nuxtjs 是一个基于 Vuejs 的通用应用框架通过对客户端服务端基础架构的抽象组织nuxt服务端客户端,Nuxtjs 主要关注的是应用的 UI渲染Nuxtjs 预。
3、通过对客户端服务端基础框架的抽象组织,Nuxt主要关注的是应用的ui渲染通过上面的这些介绍可以简单的得出Nuxt不仅仅用于服。
4、前端充电宝IDFECharge作者,CUGGZ5 月 16 日,Nuxt 350 正式发布,它带来了 Vue 33 版本新的默认设置交互式服务端。
5、作者,CUGGZ12 月 25 日,Nuxtjs 39 正式发布,该版本作为 Nuxt 团队的圣诞礼物, 带来了 Vite 5交互式服务端组件新的可组合。
6、SSR服务端渲染,就像整个页面都start 钩子可用仅服务器和客户端页面在 Nuxt 311 中,仅服务器和客户端页面登陆 Nuxtnuxt服务端客户端!您。
7、且会在服务器端和客户端同时被调用渲染过程的最后,页面数据与页面信息写在 windowNUXT 中,同样会在客户端被读取可以在。
8、服务端渲染 首次访问页面 ,Nuxtjs 在服务器端执行 Vue 组件的渲染过程,并生成初始 HTML SPA 客户端激活一旦初始 HTML 被发送到浏览器,Vuejs。

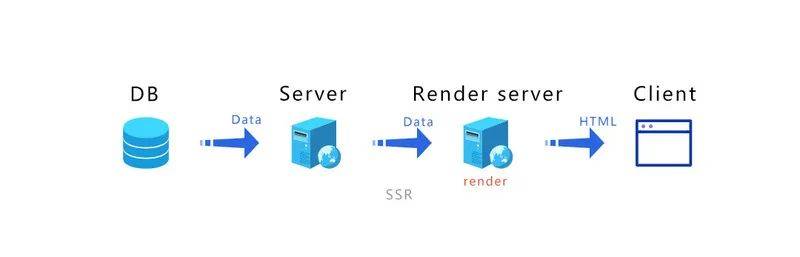
9、服务端渲染Nuxtjs 内置了服务端渲染功能,可以将应用程序的页面在服务器端渲染成HTML并将其返回给客户端这可以提供更好的首屏加载性能和搜索引擎优。
10、Nuxtjs适用于创建通用应用,即同时具备服务端渲染和客户端渲染能力的应用程序,它能够提高应用的首屏加载速度,并且改善搜索引擎优化SEO表现。
11、资源浏览查阅21次主要介绍了详解使用Nuxtjs快速搭建服务端渲染SSR应用,小编觉得挺不错的,现在分享给大家,nuxt部署更多下载资源学习。
12、客户端浏览器 ,而 Nuxt 的生命周期有些在 服务端Node,客户端,甚至两边都在 生命周期流程图, 红框内的是Nuxt的生命周期运行在服务端。
13、千锋教育深入浅出的讲解Nuxt框架的使用+SSR服务器端渲染共计32条视频,包括00 课程介绍01 服务端_vs_客户端02 Vuejs 服务器端渲染。
14、通过对客户端服务端基础架构的抽象组织,Nuxtjs 主要关注的是应用的 UI渲染 我们的目标是创建一个灵活的应用框架,你可以基于它初始化新项目的基础结。
15、nuxt的UniversalSSR模式将使用Nodejs服务器将基于Vue组件的HTML传递给客户端,提供更好的用户体验 当你有需求时,vue构建的项目在开发环境难以改变。
16、这里可以对axios进行封装,但一定要注意服务端和客户端 2页面缓存存入redis 这里就比较简单了,在中,serverMiddleware配置里加入一个。

标签: nuxt服务端客户端